Dart DevTools
A suite of debugging and performance tools.
Dart DevTools is a suite of debugging and performance tools
for Dart and Flutter.
These tools are distributed as part of the dart tool
and interact with tools such as IDEs, dart run, and webdev.

The following table shows which tools you can use with common Dart app types.
| Tool | Flutter mobile or desktop | Flutter web | Other web | Command-line |
|---|---|---|---|---|
| Debugger | done | done | done | done |
| Logging view | done | done | done | done |
| App size tool | done | done | ||
| CPU profiler | done | done | ||
| Memory view | done | done | ||
| Network view | done | done | ||
| Performance view | done | done | ||
| Flutter inspector | done | done |
For information about using Dart DevTools with each app type (for example, command-line apps), click the app type in the top row. For details about individual tools (for example, the debugger), click the tool name in the left column.
As the table shows, the debugger and the logging view are the only parts of Dart DevTools that are available to all app types. Web apps can't use the timeline, memory, and performance views; instead, they can use browser tools such as the Chrome DevTools. The Flutter inspector works only for Flutter apps; other web apps should use browser tools such as the Chrome DevTools.
Command-line apps
#You can use DevTools to perform source-level debugging or to view general log and diagnostics information for a running command-line app.
1. Start the target app
#
Use the dart run --observe command to execute the main file
for the Dart command-line app that you want to debug or observe.
Optionally add --pause-isolates-on-start,
which automatically breaks execution at the start of the script.
cd path/to/dart/app
dart run --pause-isolates-on-start --observe main.dart
The Dart VM service is listening on http://127.0.0.1:8181/afZySiNbDPg=/
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/afZySiNbDPg=/devtools/#/?uri=ws%3A%2F%2F127.0.0.1%3A8181%2FafZySiNbDPg%3D%2Fws
Note the Dart DevTools debugger and profiler URL. You'll need it in the next step.
2. Open DevTools and connect to the target app
#Copy the Dart DevTools debugger and profiler URL, and paste it into the address bar of a Chrome browser window.
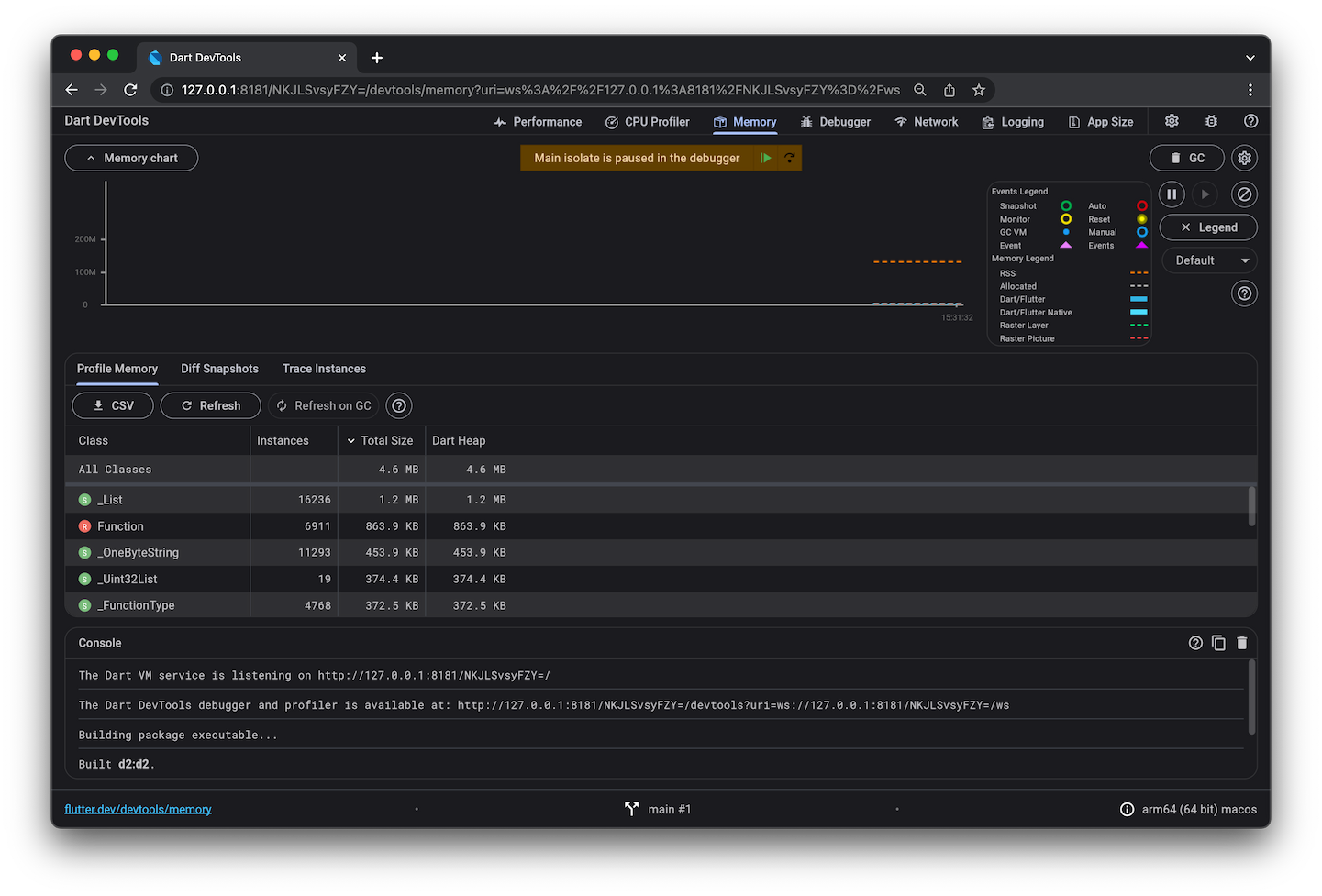
When you visit that URL in Chrome, the Dart DevTools UI appears, displaying information about the target app. Click Debugger to start debugging the app.
VS Code debug configurations
#Configure VS Code to launch Dart command-line apps with DevTools enabled to access features like the Timeline view.
Debug configurations in VS Code
#The following table shows examples of VS Code debug configurations for Dart apps:
| Configuration | vmAdditionalArgs | Description |
|---|---|---|
| Default VS Code debug | [] |
Standard debugging. Includes debugger and logging; excludes timeline data. |
| With timeline streams | ["--timeline_streams=VM,Isolate,GC"] |
Enables timeline streams for timeline, memory, and performance profiling. |
Example launch.json
#To enable timeline events, add this configuration to your .vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Dart with DevTools Timeline",
"type": "dart",
"request": "launch",
"vmAdditionalArgs": [
"--timeline_streams=VM,Isolate,GC"
],
"program": "main.dart"
}
]
}
Replace "main.dart" with the path to your app's main file.
Connect DevTools
#Start debugging in VS Code using the configured launch configuration.
-
In the VS Code Debug Console or terminal output, look for a line similar to:
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/aBcDeFg123=/devtools/#/?uri=... Copy the DevTools URL and paste it into a Chrome browser window.
In DevTools, view the timeline, memory, and performance for your running app.
Flutter apps
#For details on using DevTools with a Flutter app for any platform (including web) see the DevTools documentation on flutter.dev.
Other web apps
#
To launch a web app so that you can use Dart DevTools,
use the webdev serve command with the --debug or --debug-extension
flag:
webdev serve --debug
For more information, see Debugging Dart web apps.
Unless stated otherwise, the documentation on this site reflects Dart 3.10.3. Page last updated on 2026-02-02. View source or report an issue.